Poniendo Audio con HTML5 — Rodrigo Gómez
Si naciste igual que yo en los 90’s o antes, y tuviste computadora conectada a internet , sabrás de que era imposible poder ver videos en…

Si naciste igual que yo en los 90’s o antes, y tuviste computadora conectada a internet , sabrás de que era imposible poder ver videos en el navegador o poner un reproductor en nuestro sitio ya que los navegadores de esa época no eran compatibles con esos formatos, a esta problemática existencial llegaron los famosos archivos FLV ( Flash Video ) , que hasta hace poco era el reino y señor de los contenidos multimedia embebidos en el navegador , pero con la llegada de HTML 5 y sus API para poder tener un reproductor de archivos sonoros con solo una líneas de código o un sencillo pero práctico reproductor de videos que soporta múltiples formatos , han hecho que los desarrolladores implementen esta nueva forma tan sencilla de mostrar contenido multimedia en sus sitios y aplicaciones. Si no me creen que es tan sencillo sigue leyendo este post y aprende como poder tener un reproductor de música funcional en nuestro sitio en menos de 5 min.
Para reproducir un archivo de audio en una página web, debemos utilizar la etiqueta <audio>, que en sintaxis mínima e ideal llevaría esta sencilla estructura
Pero esto no producirá ningún resultado, ni visual, ni auditivo, ya que estaría faltando definir atributos que controlen la visualización del reproductor y la manera en que se comenzará a reproducir o no el archivo en cuestión. Veamos entonces cuáles son las opciones existentes.
Atributos
Al entrar al sitio web se empezará a reproducir el archivo que hayamos puesto en el atributo y es tan simple hacer esto con tan solo definir el atributo autoplay en el tag audio.
Otro atributo para el control de esta etiqueta es loop que sirve para que el archivo vuelva a reproducirse cada vez que finalice de manera infinita, un caso de aplicación sería una música de fondo que queremos que escuche nuestro visitante y ambientar nuestro sitio según el enfoque del mismo, por ejemplo para un sitio de algún restaurante o museo de alta categoría se pondría de fondo una canción tranquila como una sinfonía, en cambio para una empresa dedicada a vender equipo de supervivencia usaríamos sonidos parecidos a los de una jungla o escenarios de naturaleza.
En lo personal a mí me gusta usar este atributo pero siempre con la visualización de los controles para que los visitantes puedan parar el sonido en cualquier momento.
Para poder visualizar los controles de stop, play, la barra de tiempo, regulación de sonido, y la duración total tenemos que definir el atributo controls, con esto tendremos listo nuestro reproductor de música sin ningún código extra con solo
Al usar el tag de audio tenemos tener en cuenta que no todos los navegadores soportan los mismos formatos de archivo de sonido, es por eso que tenemos que poner varias opciones de formato, en la tabla de abajo se muestra el navegador y el formato que soporta. De igual manera algunas versiones de los navegadores no soportan elementos de audio, puedes ver las versiones de los diferentes navegadores que soportan este elemento en la tabla de abajo.
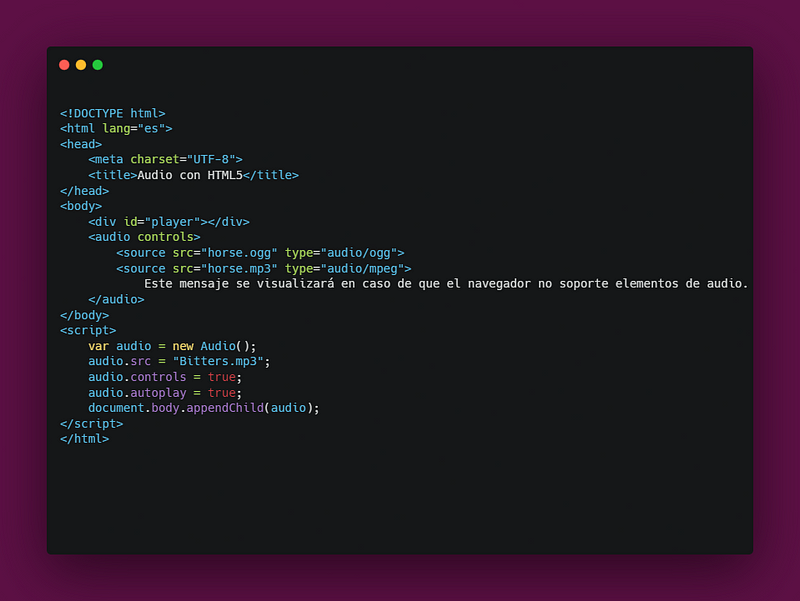
Para definir las diferentes opciones del archivo que queramos reproducir se necesita poner el tag <source src = “horse.ogg” type = “audio/ogg” > donde el atributo type se define el tipo de archivo con el cual el navegador identificara cual soporta y ese va a reproducir, este paso quedaría de la siguiente manera.
En esta tabla se muestra como debemos definir los media types según el formato que manejemos, como vieron no es muy complicado tener un reproductor en nuestro sitio,es algo básico pero depués les mostraré como personalizarlo con algo de CSS3 y javascript para hacer cosas interesantes.